16 Tools for Website Accessibility
April 23, 2018
“Web accessibility” refers to content designed so that disabled users can access it. Accessibility involves a wide range of disabilities, including visual, auditory, physical, speech, cognitive, language, learning, and neurological.
Accessibility overlaps with other disciplines, such as responsive web design, usability, and search engine optimization. As a result, accessible websites can have an increased audience reach, better search results, and demonstrate social responsibility to users.
Here is a list of tools and plugins for website accessibility, including plugins and ecommerce themes for WordPress. Most of the basics of accessibility are easy to implement after reviewing common issues and solutions. Whenever possible, incorporate accessibility at the beginning of any project.
Accessibility Tools
W3C WAI. The World Wide Web Consortium — W3C — through its Web Accessibility Initiative develops technical specifications, guidelines, techniques, and supporting resources that describe accessibility solutions. Its Web Content Accessibility Guidelines 2.0 covers a wide range of recommendations for making web content more accessible. W3C even provides a collection of tutorials that show best practices for developing accessible content.

Web Content Accessibility Guidelines 2.0
WAVE. WAVE is a free evaluation tool provided by WebAIM — Web Accessibility In Mind. It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. No automated tool can tell you if your page is entirely accessible, but WAVE facilitates human evaluation and educates about accessibility issues. WAVE has extensions for Chrome and Firefox.
CKEditor 4 Accessibility Checker. Accessibility Checker is a free extension for the CKEditor 4, a WYSIWYG HTML editor with plugin-based architecture. With Accessibility Check, inspect the accessibility level of content created in CKEditor and then solve any weaknesses. Check compliance with the latest WCAG 2.0 and Section 508 requirements.
AChecker. AChecker is used to evaluate HTML content for accessibility problems by entering a URL, uploading an HTML file, or by pasting the complete HTML source code from a web page. AChecker produces a report, identifying known, likely, and potential problems. Enable HTML and CSS validators, show source errors, select guidelines to validate against, and view reports by guideline criteria or line numbers.
tota11y. Provided by Khan Academy, tota11y is an accessibility visualization tool. It is a single JavaScript file that inserts a small button in the bottom corner of your document and helps visualize how your site performs with assistive technologies.
tota11yaXe is a self-contained open-source library and testing engine for accessibility. It can be customized to include specialized rules and to integrate with browsers and testing frameworks. aXe was developed to help developers take automated accessibility testing into their own hands and to avoid common pitfalls of other automated accessibility tools.
NoCoffee is a free Chrome extension for understanding the problems faced by people with slight to extreme vision problems. The tool is helpful to understand the many types of vision problems.
CheckMyColours is a tool for checking foreground and background color combinations and determining if they provide sufficient contrast when viewed by someone having color deficits. All of the tests are based on the algorithms suggested by the W3C.
ATBar is an open-source and cross-browser toolbar to help users customize the way they interact with web pages. ATbar allows users to change the look and feel of a page, increase and decrease font sizes, have the text read aloud, use colored overlays, and get readability assistance.
WordPress
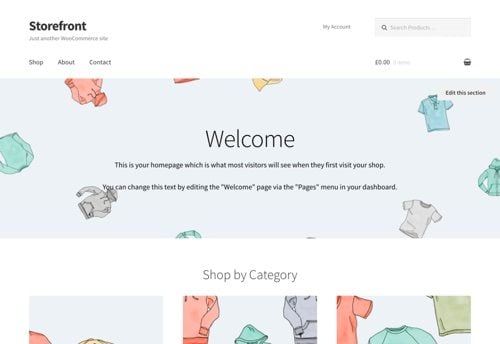
Accessibility-ready ecommerce themes for WordPress. Here is a collection of accessibility-ready WordPress ecommerce themes. It includes Storefront, a WooCommerce theme from Automattic with over 100,000 active installs.
StorefrontWP Accessibility. This plugin helps with many common accessibility problems in WordPress themes. Add a toolbar to toggle between high contrast, large print, and desaturated views of your theme.
wA11y. The mission of the wA11y plugin is to provide tools to help you evaluate and improve the accessibility of your website. Its tools include tota11y, WAVE, and a variety of filters.
Accessible Poetry. Accessible Poetry provides solutions to common accessibility issues in websites. Users can access a toolbar for font and contrast changes. Skiplinks let users navigate between main areas of the page via their keyboard. Get alerts for images without alternative text; provide outline effect for objects in focus mode; and add custom code for accessibility.
Accessible PoetryText-To-Speech Converter allows any text to be converted into spoken language. The entire TTS function is based on an external API. Text-reading functionality can be implemented to convey all information vocally to visitors to help them interact with your website more easily.
Contact Form 7: Accessible Defaults. This plugin generates an accessible equivalent of the default version of Contact Form 7. It adds a suite of additional basic form types to model new accessible forms.
Divi Accessibility. While there are many plugins to improve WordPress theme accessibility, this one is for accessibility issues specifically found within Divi, the page builder. This plugin improves Divi accessibility in accordance with WCAG 2.0 guidelines.
Divi AccessibilitySource: Practical Ecommerce