Improving Text Readability for Users with Disabilities with Skip-ink Underlines
December 27, 2017
Designing an accessible interface is not only working on contrasts and colours for users with visual impairment. An accessible interface is built to be used by all kinds of users, including dyslexic people.
As designers, we can help dyslexic users to read more easily our content and interfaces without too much technical requirements.
A quick reminder on dyslexia
Dyslexia is a reading disorder with a lot of different reality for our users. Problems may vary from difficulties in spelling words, reading quickly and easily, reading aloud or understanding what other people read.
It can be important to understand that dyslexia is not a visual or hearing problem but a learning disability affecting 3 to 7% of the world population.
When you design an interface easily-readable for dyslexic users, you will face the same issue as designing for autistic users: there is no unique solution resolving any situations. The most important thing to keep in mind is to ensure readability by avoiding any object to interact with the shape of a letter or a word.
How skip-ink underlines can increase readability
The shape of a word is essential to understand quickly the meaning. This is mainly the reason why strike-through or uppercase text can be challenging for people with a reading disorder. But these two text decoration features are not the only ones to avoid to improve the readability of your content.
You can have the same issue with underline and overline. We are using underline texts a lot on Internet to indicate links in our interfaces. For other accessibility reasons, it is important to continue using underline text to indicate an interactive part of a content even if it can be challenging for some users.
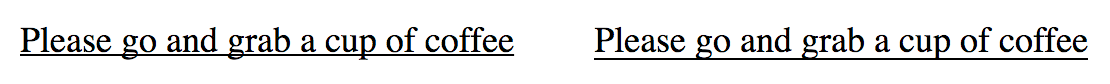
 “Please go and grab a cup of coffee” sentence with different kinds of underline text.
“Please go and grab a cup of coffee” sentence with different kinds of underline text.You can see in these two examples how the underline can interact with the shape of the letter and decrease the readability of the text. For some dyslexic people in these cases, it can be hard to really identify the letter g and p because of the line going through the glyph descenders.
Skip-ink underlines and overlines are text decoration features allowing overlines and underlines to be hidden when they pass over glyph ascenders or descenders.
Lately, you can see this feature in Sketch for example every time you are trying to underline a text. Unfortunately, even if this feature is integrated in the produced designs, there is only a few number of developers implementing this good practice in the final interface.
 “Please go and grab a cup of coffee” sentence with a skip-ink underline text.
“Please go and grab a cup of coffee” sentence with a skip-ink underline text.In the last example, you can see how the skip-ink underline solution can solve this issue by preserving the shape of every letter and word in the sentence. You can quickly identify all letters with glyph descenders like g and p. For example, p is less likely confusable with q or o because of the underline.
By avoiding any interaction with glyph ascendant and descendant, you keep the shape of every words in the sentence and you help the users’ brain quickly identify the meaning of a word.
This solution is even better than the border-bottom underline solution. Most of the time, when we underline a text with a CSS solution, the line is too far from the text and it decreases the readability of a paragraph.
With the skip-ink underline, you are compliant with the proximity principle — from the Gestalt laws of grouping — which is a good practice to design user interfaces accessible to people with cognitive disabilities.
Skip-ink underlines: the technical part
Despite the importance of this feature, we don’t have a fully functional CSS property to implement skip-ink underlines easily on our projects, yet.
As the time of writing this article, only Chrome Canary and Opera 50 are supporting the >em class="markup--em markup--p-em">text-decoration-skip-ink CSS property. Hopefully, other browsers will follow quickly.
If you want to implement a fully functional solution in the meantime, you can always take a look to these CSS-Tricks articles: Styling Underlines on the Weband More control over Text Decoration.
Styling Underlines on the Web | CSS-Tricks
Styling the underlines that sit beneath links can be a tricky business, and I constantly forget what's the best…css-tricks.com
Quick update following a thread in the Chromium discussion group. The CSS property text-decoration-skip-ink: auto; is now part of the CSS Text Decoration Module Level 4 and the Blink team is looking to implement it by default for the next releases.
Edit on January 7th, 2018.
Source: Medium

